MicrosoftからMonacoエディタがリリースされました!
VSCodeやTypeScript Playgroundで使われているエディタを部分的に切り出したものが、Monacoとしてリリースされました。
https://microsoft.github.io/monaco-editor/index.html
今回は npm module としての提供となっています。
なにがうれしいのか
百聞は一見に如かずです。こちらをご覧ください。
これまではこういった開発ツールを作ったり、Atomのような独自のエディタを作る際には一から自分で作る必要がありましたが、今後は Monaco をベースに開発することが可能となります。
あくまでプログラムやマークアップを記述するためのものだと思いますので、ブログ記事を書いたりするようなリッチテキストエディタには向かないかもしれません。
Monaco の機能
VSCodeのエディタそのままなので機能を挙げていけばキリがないのですが、このあたりの機能が普通に使えます。
- IntelliSense
- 言語毎のシンタックスチェックおよび色付け
- テーマ切り替え
- 差分(diff)表示
ただし、シンタックスチェックの方はTypeScript, JavaScript, CSS, LESSの対応のみとなっています。
試してみる
せっかくなので手元で簡単に動かしてみようと思います。
インストール
まずはインストールから。npm モジュールなので、コマンド一発で入ります。
$ npm install monaco-editor
HTML作成
公式サイトとほぼ同じですが、index.html として以下を作成します。公式のものと違うのは、script のパスをnpmでインストールした位置に変更しています。
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" > </head> <body> <div id="container" style="width:800px;height:600px;border:1px solid grey"></div> <script src="node_modules/monaco-editor/min/vs/loader.js"></script> <script> require.config({ paths: { 'vs': 'node_modules/monaco-editor/min/vs' }}); require(['vs/editor/editor.main'], function() { var editor = monaco.editor.create(document.getElementById('container'), { value: [ 'function x() {', '\tconsole.log("Hello world!");', '}' ].join('\n'), language: 'javascript' }); }); </script> </body> </html>
動作確認
Webサーバを設定するほどのものでもないので、python で簡易HTTPサーバを立ち上げて確認します。
$ python -m SimpleHTTPServer 8888
ブラウザで http://localhost:8888/index.html にアクセスすれば、このようにエディタが表示されるはずです。

まとめ
Atomが登場し、Eclipseがクラウド上で動いたりと昨今のエディタは徐々にブラウザベースへ移行している印象ですが、いまいちデファクトとなるエディタが決まっていません。Monacoによって、このあたりに決着を付けるすばらしいエディタが開発されることを祈っています。
Qiitaがスライドモードをリリースしたみたいなので試してみた
Qiita がマークダウンでスライドを作れるようにしてくれたらしいので、さっそく試してみました。
使い方
Qiita の記事作成画面にて、『スライドモード』にチェックを入れます。

あとは通常のマークダウンを書きつつ、--- を挿入してページ分割していくだけです。
直感的な仕様なので簡単に使い始められますね。
実際にスライドを作ってみる
こんな感じでマークダウンを書いてみました。
# らっちゃいブログ * Python * ポエム * などなど --- # コードも書くよ ```py print 'Hello World!' ``` ---- # おしまい  http://racchai.hatenablog.com/
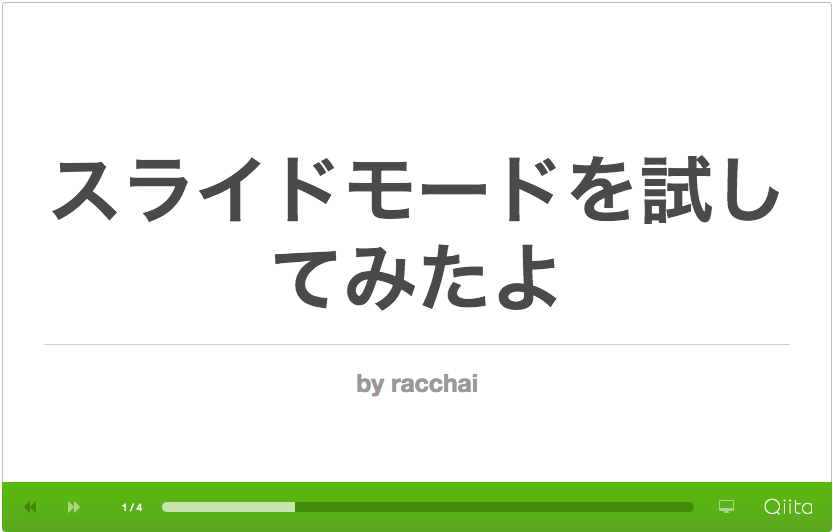
そして完成形がこちら。Qiita 記事の上部にスライドが表示されています。

発表時にはフルスクリーン化してしまえばいいので、楽ちんでいいですね。
ひとこと
これまでは github の gist に書いてそのまま表示したり js 当ててスライド形式に変換したりしていましたが、今後は Qiita で発表資料が作れてしまうわけですね。
今回のように限定公開にすれば、仲間内での勉強会などにも活躍しそうです。
住民税を口座引き落としにしないたった一つの理由
6月といえば、住民税の通知書が届く時期ですね。みなさんはどのように住民税を支払っていますか?やっぱり口座引き落としでしょうか。
確かに口座引き落としにしてしまえば納付を忘れる心配もないし、一度手続きを済ませてしまえばあとは放っておけばいいので楽でいいですよね。住民税の封筒の中に口座引き落としの申請書も同封されているので、反射的に手続きを進めたくなってしまいます。
でもその手続き、ちょっと待った!
住民税の支払いは WAON でしませんか?
WAON とは
イオンが提供している電子マネーです。他の電子マネーと同様、事前にチャージしておけば買い物の支払いがスムーズに行えます。
なぜ WAON なのか
住民税をはじめ、収納代行は基本的に現金での支払いとなります。
しかし、ミニストップでは現金だけでなく WAON でも支払うことができるようになっています。2016年の2月に対応できるようになったばかりなので、まだ世間ではあまり認知されていないかもしれませんね。
話を戻します。
WAON で支払うとなぜお得なのか?
その答えは、WAON ポイントが貯まるからです。
こう言うと実は少し語弊があるのですが、詳細は後述します。
ポイントが貯まる仕組み
仕組みについて説明します。
WAON で買い物をすると、200円につき1WAONポイント(1円相当)が付与されるようになっています。
しかし、実のところ収納代行に関しては WAON で支払ったところでポイントが発生することはありません。
そこで重要となってくるのが、WAONカードです。
WAONカードの中には、SUICAのようにオートチャージ機能を搭載しているものが存在します。
オートチャージ機能といえば、残額が不足した場合に自動で一定額をチャージしてくれる便利機能ですね。しかし、WAONカードのオートチャージはそれだけではありません。なんと、オートチャージした金額もまた、ポイント加算の対象となるのです。この機能を利用すれば、収納代行であってもオートチャージ時のポイント加算を狙えるわけですね。
ちなみにWAONカードにはいくつか種類があるのですが、イオン系列店をよく利用する方には『イオンカードセレクト』の取得をおすすめしています。
イオンカードセレクトとは
イオンカードセレクトは
といった機能が搭載されたカードです。
作るのは簡単で、イオン銀行口座を開設する際に一緒に作れます。口座開設しなくても作れることは作れますが、こちらの記事に書いた通り、積立用途としては最強の銀行ですので、ぜひ口座も作っておきましょう。
どれくらい得をするのか
では、実際に住民税をWAON払いすることでどの程度得をするのかを計算してみます。
オートチャージでのポイント化レートは、200円につき1ポイントです。そして、一度に収納代行をWAONで支払うことのできる額の上限は5万円となっています。上限を超えた分は現金での支払いとなります。
住民税は通常4回に分けて納付しますので、住民税の総額が20万円以下であれば、全額WAONで支払うことができます。今回は住民税がちょうど20万円だった場合を想定して計算してみます。といっても、20万円を200円で割るだけなんですが。
200,000 / 200 = 1,000ポイント
なんということでしょう。住民税の支払い方法を変えるだけで 1,000 ポイントもゲットすることができました。
これはやらなきゃ損でしょう!
WAONのポイントなんていらない!という方は
WAON ポイントは不要でも、マイルならどうでしょう?WAON はマイルにも移行が可能なポイントなんです。
ちなみにイオンカードセレクトではなくJMB WAON カードを使えば、取得したポイントをそのままマイルとして加算していくことも可能ですよ!
最後に
今回は住民税をWAONで支払う話をしましたが、他にも自動車税や各種公共料金など、様々なシーンで活用できます。
税金は額が大きいですので、せっかくですからキャッシュバックと思ってポイントを狙っていきましょう!
つけ麺屋で本格担々麺を食べてきた
今回のお店はこちら。舎鈴さんです。
このお店はあの有名な六厘舎の廉価版チェーンとなっていて、六厘舎に近い味をお手頃価格でいただくことができます。
本来ならばつけ麺を食べるところですが、ここでつけ麺を食べても何も面白くありません。みんな食べてますし。
そういうわけで、今回はつけ麺を封印して担々麺をチョイスしてみました。
他にもメニューがある中、なぜ担々麺なのか?
それは
担々麺が大好きだから
です。単純明快ですね。
それではその担々麺をご覧いただきましょう。
どーん。
いかがですか?これだけ見たらつけ麺屋とは思えないですよね。
しかし驚くのはこれからです。まずスープをいただいてみると、非常に濃厚で本格的な味がします。辛さもなかなかのパンチ力です。というかめっちゃ辛い。
麺を持ち上げると、濃厚な担々スープが麺に絡みまくっています。若干スープを吸ってる気配もありますが、これがたまりません。濃厚スープの味を余すことなく楽しむことができます。
担々麺好きとして言わせていただきますが、これほど完璧な担々麺にはなかなか出会えません。私は運がいい。
そして、最後にもう一つ重要なな情報をお伝えします。
こちらの担々麺は
690円での提供
となっています。驚くことに大盛りにしても790円という安さ。
なんということでしょう。廉価版とはいえ、安すぎませんか。こんなに安くてうまいのでは、もう他の担々麺を食べに行く気がしませんよ。
みなさんも是非つけ麺だけでなく担々麺も食べてみてくださいね。
あ。一つだけ注意してほしいのが、本当に辛いのでお腹が弱い方は牛乳等胃の粘膜を守るものを摂ってから食べるようにしましょう。
そうでないと、夕方にトイレで第二ラウンド目を戦う羽目になるかもしれません。
そう、いまの私のようにね。
【ブログ開設2ヶ月目】大台の1万PV突破しました!
こんにちは。racchai です。
早いもので、ブログを開設してから2ヶ月が経ちました。というわけで、いろいろと結果を発表していきたいと思います。
PV
タイトルにも書きましたが、なんと1万PVを突破しました!
本日までの合計アクセス数が14150で、先月の合計アクセスが1622でしたので、今月のPVは12,528ということになりました。
なんと1万PV以上も増えたんですね。うれしいです!
記事数
記事数は前回 38 だったところ、現在 76 ということでちょうど倍になりました。目標は 80 と設定していたんですが、残念ながら達成ならずという結果です。
一応毎日更新はしていたものの、忙しくてなかなか一日に複数回投稿ことができませんでした。残念!
読者数
この1ヶ月で読者数が一気に増えました。というか前回の運営報告のときには一人もいなかった気がします。。
現在の読者数はなんと51人!ありがとうございます><
読者が増えると、モチベーションが増えていいですね。
人気記事トップ3
では、2ヶ月目に投稿した中でのアクセス数トップ3を発表したいと思います!
第3位
249PV でこちらの記事が第3位にランクインしました。
個人的にはもっとアクセスが増えてもよかったんじゃないかと思ってるんですが、狙ったものほどアクセスは伸びませんよね。こんなもんです。
第2位
次いでアクセスが多かったのはこちらの記事です。
1記事で1,328PVを集めた上、初のホッテントリ入りを果たしました!ひゃっはー!
Atlassian Japan の公式アカウントでツイートしていただいたこともあって、広く拡散されたのが要因ですね。どんどん拡散されていくのでテンション上がりっぱなしてした。ありがたいことです^^
第一位
そして栄えある第一位はこちら!
なんと400ブクマ超え。1記事で6,342ものPVを集めました。総合でもホッテントリ入りしましたし、ITカテゴリーでは一番上のポジションをキープしていました。もちろん人生初バズです。
もうなんかこの記事がバズってる間は喜びよりも、いろいろ通り越してこわかったです。
当時の気持ちはこちらの記事にまとめましたのでよろしければどうぞ。
ひとこと
先月は毎日平均して20~30アクセスくらいしかなくて、100PVいったら大喜びだったわけなんですが、最近は100PVが最低ラインで200PVを超える日もだいぶ増えてきました。『継続は力なり』は本当だったんですね。
来月は平均500PVくらいになるといいなあ。がんばろう!
find がいらないなんて言わせねえよ!
前回の記事では locate コマンドをご紹介しました。
その結果、友人が
『じゃあもう find いらないじゃん』
とかいうものですから、そういうことじゃないということで find についての記事を書いておくことにします。
find を使うケースはいろいろあるのですが、個人的によく使うコマンド例をご紹介します。
ファイルだけ/ディレクトリだけほしい
find コマンドには -type オプションが存在しており、ここに指定したタイプで結果を絞り込むことができます。
/etc/nginx 以下のファイルだけほしい場合
$ find /etc/nginx -type f /etc/nginx/naxsi.rules /etc/nginx/mime.types /etc/nginx/koi-win /etc/nginx/scgi_params /etc/nginx/fastcgi_params /etc/nginx/win-utf /etc/nginx/uwsgi_params /etc/nginx/sites-available/default /etc/nginx/naxsi_core.rules /etc/nginx/proxy_params /etc/nginx/koi-utf /etc/nginx/naxsi-ui.conf.1.4.1 /etc/nginx/nginx.conf
/etc/nginx 以下のディレクトリだけほしい場合
$ find /etc/nginx -type d /etc/nginx /etc/nginx/sites-enabled /etc/nginx/sites-available /etc/nginx/conf.d
その他にも、シンボリックリンク(l)やソケット(s)などいろんなタイプを指定することが可能です。
最近作成/更新されたファイルがほしい
例えば、定期的に古いログファイルを削除したいケースなどで利用します。作成されてから30日以上経過したログファイルを探し出したいときは、以下のように実行すればすぐに見つかります。
$ find /var/log/myapp/ -type f -mtime -30
逆に直近30日前のログファイルを出力する場合はこちら。-を+に変えるだけです。
$ find /var/log/myapp/ -type f -mtime +30
ちなみにですが、-delete オプションを付与してやれば検索結果のファイルを削除することもできます。
$ find /var/log/myapp/ -type f -mtime -30 -delete
検索結果を受けてコマンドを実行したい
これもよくやりますね。例えば、/var/log/myapp/{日付}/{時間}/error.log のようなログファイルがあったときに、すべての日付の13時台のログから特定の文字列を抽出したりします。ちょっと例が特殊ですかね。気にせず実行例を書いてみます。
$ find /var/log/myapp/ -name 13 -type d -exec "grep SomeError {}" \;
少しだけ解説しますと、-exec オプションの中に実際に実行するコマンドを記載します。実行時に検索結果の各行が{}に代入され、順番に実行されていきます。最後の \; がコマンド終了を意味しています。
コマンド自体は少し複雑かもしれませんが、これを覚えておくといろいろと便利なのでおすすめです。
中にはそれ xargs でできるよ!という方もいると思いますが、xargs よりも -exec の方ができることのバリエーションが多いので好きです。
最後に
紹介する例は少なかったですが、locate コマンドとは利用シーンが明確に異なることがわかっていただけたでしょうか。locate コマンドはファイルが見つからない場合の最終手段で、細かく条件を指定して便利にファイルやディレクトリを検索するためのものが find なのです。find がないと本当に困るんです。
もう find がいらないなんて、言わせねえよ!
locateコマンドなら迷子になったファイルも一瞬で見つかるよ!
あのファイルどこいったかな?あのライブラリはどこにインストールされたんだろう?
そんなときこそ、locate コマンドの出番です。
locate コマンドとは
ローカルに保存されているすべてのファイル名をデータベース化し、その中からファイル検索することができるコマンドです。find のように毎回実ファイルを見に行かないため、高速に処理することができます。
事前準備
locate コマンドはほとんどの場合デフォルトでインストールされています。では何の準備が必要なのかと言いますと、locate コマンド自体はデータベースから検索するだけのコマンドですので、データベースが存在していなければ何もできないのです。したがって、事前にデータベースを作成しておく必要があります。
といっても、こちらのコマンドを実行するだけです。
$ sudo updatedb
ちなみに Mac の場合は locate コマンド実行時に以下のメッセージが出ますので、メッセージに従ってコマンドを打てばOKです。
> WARNING: The locate database (/var/db/locate.database) does not exist. To create the database, run the following command: sudo launchctl load -w /System/Library/LaunchDaemons/com.apple.locate.plist Please be aware that the database can take some time to generate; once the database has been created, this message will no longer appear.
初回実行時には全ファイルをデータベース化するので、数分かかります。二度目以降は差分更新になるので、数秒で終わります。
事前準備#2
これで locate コマンド自体は使える状態にはなりましたが、もうひとつやっておかなければならないことがあります。
それは、データベースの定期更新です。ローカルファイルは日々変化していますので、定期的にデータベースを最新にしておかなければ、いざというときに困ることになります。
というわけで、updatedb コマンドは cron で定期実行するように設定しておきましょう。
ファイルを検索してみる
準備ができたら、何かファイルを検索してみましょう。例えば、nginx の設定を変えたいけどどこに設定ファイルがわからないとします。いったん nginx をキーワードに検索してみましょう。
$ locate nginx /etc/nginx /etc/default/nginx /etc/init.d/nginx /etc/logrotate.d/nginx /etc/nginx/conf.d /etc/nginx/koi-utf /etc/nginx/koi-win /etc/nginx/mime.types /etc/nginx/naxsi-ui.conf.1.4.1 /etc/nginx/naxsi.rules /etc/nginx/naxsi_core.rules /etc/nginx/nginx.conf /etc/nginx/proxy_params /etc/nginx/scgi_params /etc/nginx/sites-available /etc/nginx/sites-enabled /etc/nginx/sites-available/default /etc/nginx/sites-enabled/default /etc/rc0.d/K20nginx /etc/rc1.d/K20nginx /etc/rc2.d/S20nginx /etc/rc3.d/S20nginx /etc/rc4.d/S20nginx /etc/rc5.d/S20nginx /etc/rc6.d/K20nginx /etc/systemd/system/multi-user.target.wants/nginx.service /etc/ufw/applications.d/nginx /lib/systemd/system/nginx.service /usr/sbin/nginx /usr/share/nginx /usr/share/doc/nginx-common /usr/share/doc/nginx-core /usr/share/doc/nginx-common/CHANGES.gz /usr/share/doc/nginx-common/NEWS.Debian.gz /usr/share/doc/nginx-common/changelog.Debian.gz /usr/share/doc/nginx-common/copyright /usr/share/doc/nginx-core/CHANGES.gz /usr/share/doc/nginx-core/changelog.Debian.gz /usr/share/doc/nginx-core/copyright ... ... ...
おっとっと。たくさん出てきてしまいましたね。上の結果を見ればわかりますが、キーワードはディレクトリ名にもマッチしますので、検索対象のファイル名がわかる場合はなるべくファイル名で検索した方がよさそうです。
それでは気を取り直して、nginx.conf で検索してみましょう。
$ locate nginx.conf /etc/nginx/nginx.conf
一発で見つかりました。しかも検索自体は一瞬なので、ストレスフリーです。
これまで find / してた人はぜひ locate コマンドを使ってみてください!

